Work in progress.
Archives: GMS
Эффект аккордеона для GMS
![]()
Скрипт для GameMaker: Studio, отображающий картинку с эффектом аккордеона.
- использует функции 3d, поэтому отображается в перспективной проекции
- пример использует сурфейс для отображения
draw_accordion(x, y, full_width, current_width, full_height, number_of_segments, delta_of_height, shadow_value, image);
Пример (.exe) можно скачать здесь
Небольшие полезные скрипты для GameMaker: Studio
![]() Скачать в Marketplace (бесплатно)
Скачать в Marketplace (бесплатно)
Список:
- Одномерные массивы
- array_create(value, …)
- array_create_from_string(separator, is_real, string)
- array_to_string(separator, pure, array)
- array_sort(array, ascend, change_source)
- Конвертирование
- convert_dec_to_hex(value, [digits])
- convert_hex_to_dec(value)
- convert_dec_to_bin(value, [digits])
- convert_bin_to_dec(value)
- convert_range(from_range, to_range, pos)
- convert_gm_color_to_hex(color)
- Отладка / Строки
- log(val[, val2, val3…])
- string_build(val[, val2, val3…])
- string_build_comma(val[, val2, val3…])
- Разное
- draw_set_colour_reverse(colour)
Одномерные массивы
array_create(value, …)
Создание массива (не более 16 элементов)
res = array_create(10, 20, 30) -> res[0] = 10, res[1] = 20, res[2] = 30
res = array_create("A", "B", "C") -> res[0] = "A", res[1] = "B", res[2] = "C"
array_create_from_string(separator, is_real, string)
Создание массива из строки
res = array_create_from_string(",", false, "10,20,30") -> res[0] = "10", res[1] = "20", res[1] = "30"
res = array_create_from_string(",", true, "10,20,30") -> res[0] = 10, res[1] = 20, res[1] = 30
res = array_create_from_string(";", false, "A;B;C") -> res[0] = "A", res[1] = "B", res[1] = "C"
array_to_string(separator, pure, array)
Преобразование массива в строку
data[0] = "Array";
data[1] = "To";
data[2] = "String";
array_to_string(";", true, data) -> "Array;To;String"
array_to_string(";", false, data) -> "{ Array; To; String }"
array_to_string(",", false, data) -> "{ Array, To, String }"
array_sort(array, ascend, change_source)
Сортировка массива
Конвертирование
convert_dec_to_hex(value, [digits])
Получение шестнадцатеричного представления числа
convert_dec_to_hex(123456, 6) -> "01E240" convert_dec_to_hex($ff00ff, 8) -> "00FF00FF"
convert_hex_to_dec(value)
Получение десятичного числа из шестнадцатеричного представления
convert_hex_to_dec("1E240") -> 123456
convert_hex_to_dec("FF00FF") -> 16711935
convert_dec_to_bin(value, [digits])
Получение двоичного представления числа
convert_dec_to_bin(4504) -> "1000110011000" convert_dec_to_bin(65535) -> "1111111111111111"
convert_bin_to_dec(value)
Получение десятичного числа из двоичного представления
convert_bin_to_dec("1000110011000") -> 4504
convert_bin_to_dec("1111111111111111") -> 65535
convert_range(from_range, to_range, pos)
Преобразование числа из одного диапазона в другой диапазон
convert_range(1000, 1, 500) -> 0.5 (из 0..1000 в 0..1)
convert_gm_color_to_hex(color)
Получение шестнадцатеричного представления вида RRGGBB из цвета GMS (BBGGRR)
convert_gm_color_to_hex(c_red) -> "FF0000" convert_gm_color_to_hex(c_green) -> "008000" convert_gm_color_to_hex(c_blue) -> "0000FF" convert_gm_color_to_hex($0000ff) -> "FF0000"
Отладка / строки
log(val[, val2, val3…])
Печать данных в отладочную консоль (то есть, в compile form).
log("Width: ", 10, ", Height: ", 20) -> "Width: 10, Height: 20"
log("View x: ", view_xview[0], ", y: ", view_yview[0]) -> "View x: 0, y: 0"
string_build(val[, val2, val3…])
Объединение данных в строку
string_build("Count: ", 100) -> "Count: 100"
string_build("Count: ", 100, ", index: ", 5) -> "Count: 100, index: 5"
string_build_comma(val[, val2, val3…])
Объединение данных в строку с перечислением их через запятую
string_build_comma(100, 10, 25, 30) -> "100, 10, 25, 30" "View: " + string_build_comma(view_xview[0], view_yview[0]) -> "View: 0, 0"
Разное
draw_set_colour_reverse(colour)
Задать цвет рисования, используя нормальное RRGGBB (то есть, не перевёрнутое) значение
draw_set_colour_reverse($ff0000) -> то же самое, что with draw_set_colour($0000ff) // c_red draw_set_colour_reverse($00ff00) -> draw_set_colour($00ff00) // c_lime draw_set_colour_reverse($0000ff) -> draw_set_colour($ff0000) // c_blue
Что нового в GameMaker: Studio 1.4?
Оригинал: What’s New In GameMaker: Studio 1.4? (Mark Alexander, 28 ноября 2014)
Перевод: Dmi7ry
На этой неделе вышло большое обновление GameMaker: Studio. Это обновление добавляет множество новых возможностей и, хотя все изменения перечислены в Release Notes, они не дают полной картины и кому-то могут показаться неоднозначными. Поэтому в данной статье мы хотим рассмотреть, что изменилось, что появилось нового и приведём ссылки на некоторые из предыдущих статей в техническом блоге, которые рассматривают эти функции более подробно.

Новый установщик
Первое, что вы заметите при обновлении до 1.4 – то, что изменился процесс установки. Из-за большого числа модулей, доступных для GameMaker: Studio, размер файла стал раздуваться, поэтому новый установщик содержит только ядро GameMaker: Studio, а все модули, на которые у вас есть лицензия, будут скачаны при установке. Из-за этого изменения у некоторых людей могут возникнуть проблемы с неправильно загруженными модулями или с компилятором. Если вам не повезло и у вас что-то не работает, попробуйте следующее:
- Если GameMaker: Studio работает, но у вас есть проблемы с модулями или файлами, откройте меню Help и нажмите Update License. Снова введите свою лицензию и перезапустите GameMaker – пропущенные файлы должны будут загрузиться.
- Если у вас возникли проблемы с использованием утилиты обновления, например, “застревание” при загрузке или при неправильной установке, тогда вы можете скачать автономный установщик по следующей ссылке: GMStudio-Installer-1.4.1474.exe
- Если ничего не помогло, вы можете деинсталлировать GameMaker: Studio и удалить все его файлы из папок %appdata% и %localappdata% (убедитесь, что создали резервную копию всех важных, например, Android Keystore), после чего перезагрузите компьютер и установите GameMaker: Studio из указанной выше ссылки.
Если у вас какие-то другие проблемы, пожалуйста, обратитесь в службу технической поддержки: http://help.yoyogames.com
Новые модули и YYC
Существенным изменением в модулях стало введение полной поддержки консолей PS4, PS3, PSVita и Xbox One, а также поддержка YYC для Windows Phone и Windows 8. Также теперь YYC идёт в комплекте со всеми модулями для пользователей Pro и выше, поэтому, если у вас есть, например, модуль Android, то у вас также будет доступен Android (YYC) (возможно, что потребуется обновить лицензию через меню Help, чтобы получить модуль). Обратите внимание, что для экспорта на консоли, вы должны быть зарегистрированным разработчиком Sony или иметь лицензию Xbox-разработчика Microsoft, и после вам нужно будет связаться с YoYo Games.
GameMaker: Player и GameMaker: Marketplace
Обновление 1.4 даёт всем пользователям доступ к GameMaker: Player и GameMaker: Marketplace. Marketplace существует не так давно и первую запись об нём мы сделали в июле. Тем не менее, он значительно вырос с тех пор и стал важнейшим ресурсом для многих разработчиков – и как источник новых инструментов и ресурсов для игр, и как источник дохода. Регистрация проста и с аккаунтом разработчика вы сможете продавать свои ассеты, если хотите, а в базе знаний по GameMaker: Marketplace есть подробные статьи о том, как всё установить и как использовать приобретённые вами вещи.
GameMaker: Player был запущен совсем недавно и пока находится в стадии бета-тестирования, но мы надеемся, что он станет витриной для всех лучших игр, созданных в GameMaker. Player – это игровой сервис, в котором можно играть в игры, которые были загружены вами или другими пользователями GameMaker: Studio, а также покупать и продавать их. Это независимое приложение, которое поставляется вместе с GameMaker: Studio и устанавливается вместе с обновлением 1.4, либо его можно скачать напрямую со страницы YoYo Games. Это значит, что вы не должны быть разработчиком, чтобы наслаждаться играми и мы призываем вас приглашать своих друзей, потому что каждый может поделиться доступными названиями. В настоящее время любой может загрузить игры в Player, но есть ряд правил и рекомендаций, а также руководство по стилю, которым необходимо следовать. Всю информацию о том, как использовать Player, а так же о том, как покупать и продавать загруженные игры, вы можете найти в базе знаний по GameMaker: Player.
Улучшенные функции аудио
Имеются некоторые очень важные изменения, сделанные в аудио системе GameMaker: Studio. Первое – функции для работы с музыкой (вроде audio_play_music()) стали устаревшими и теперь работа с любыми звуковыми файлами делается одинаково. В ваших проектах, эти функции могут очень легко быть заменены их эквивалентами, а при попытке использовать их, будет ошибка.
Второе изменение заключается в добавлении аудио групп в IDE и GML-функций для работы с ними. Подобно спрайтам и текстурным страницам, ваши аудио ресурсы теперь могут быть сгруппированы в IDE и загружаться в память только при необходимости (и выгружаться позже, когда они больше не нужны). Вы также можете управлять громкостью целой группы, что, позволит гораздо проще сделать затухание звуков, например, на экране паузы игры, или при её окончании.

Эти аудио группы также привязаны к системе конфигураций, что означает возможность создавать различные группы для различных конфигураций и целевых платформ. Стоит отметить, что сами звуковые ресурсы не привязаны к конфигурациям – они привязываются только к одной выбранной группе, независимо от конфигурации.
Следующим важным дополнением является возможность использования аудио буферов для хранения звука, полученного из внешнего файла или из источника записи, и их воспроизведения в своей игре. Мы уже рассказывали, как записывать аудио в техническом блоге Recording and Streaming Audio и вы можете использовать новую функцию audio_create_buffer_sound() для создания идентификатора звука, чтобы играть буферизированный звук в своих играх.
Улучшенные возможности IDE
Список новых возможностей IDE достаточно большой и многие их них уже рассматривались в Release Notes, но есть такие, о которых стоит упомянуть более подробно.
В первую очередь, это возможность переназначать большую часть горячих клавиш, которые используются в GameMaker: Studio. Это довольно большое дополнение и мы ещё в сентябре написали статью об этом в техническом блоге: Key Bindings
Другим важным изменением стало внедрение системы контроля версий в IDE. Старая система была полностью переработана и была добавлена поддержка Git и Mercurial, как и возможность использовать другие решения и создание пользовательских конфигураций системы контроля версий. Всё об этом вы можете прочитать в нашей статье Source Control Management в базе знаний.
Также были обновлены расширения: добавлена поддержка Windows 8 и Windows Phone, а также IDE теперь позволяет вам добавлять proxy-файлы, благодаря чему можно поставить несколько версий расширения для различных платформ. Ещё была введена поддержка переменных аргументов для вызовов расширений (вы можете проверить чек-бокс в функции расширения).
Также вы должны знать, что аналитика для Android и iOS была удалена из IDE и теперь доступна в виде расширений, подобно тому, как произошло с рекламными расширениями при выпуске версии 1.3. Вы можете загрузить эти расширения из ленты Demo при запуске GameMaker: Studio.
И, наконец, стоит также упомянуть, что в редакторе комнат теперь есть галочка, чтобы спрятать все слои тайлов, кроме выбранного. Это должно облегчить работу с тайлами на сложных картах.
Важные изменения в коде
Среди всех более мелких изменений в 1.4, есть два, о которых стоит упомянуть дополнительно, так как они могут нарушить работоспособность игры у некоторых пользователей.
В предыдущих версиях GameMaker: Studio была ошибка, из-за которой ссылка на не существующий экземпляр, при использовании доступа через точку <instance>.<var>, обрабатывалась молча, без сообщения об ошибке, хотя экземпляра на самом деле не существует. Это поведение не является корректным, но, к сожалению, многие пользователи стали полагаться на него в своих играх, из-за чего в этих проектах могут появиться ошибки вроде “Unable to find any instance for object index” (невозможно найти экземпляр указанного объекта) при запуске после обновления Студии. В большинстве случаев, достаточно будет просто добавить проверку instance_exists(), чтобы решить проблему.
Второе изменение заключается в введении возвращаемого типа <undefined> (“не определено”). Он будет возвращен, если структура данных не может найти требуемую ячейку или значение, вместо ранее используемого 0. Таким образом, при вызове, например, ds_map_find_value(), будет возращено <undefined>, а не 0, если данный ключ не существует. Для проверки этого значения есть функция is_undefined();
Ниже идёт простой пример, показывающий, как теперь нужно делать проверку
var val = ds_map_find_value(game_map, "score");
if (is_undefined(val))
{
ds_map_add(game_map, "score", 0);
val = 0;
}
И ещё больше…
Если вышеупомянутых особенностей недостаточно, это обновление добавляет множество других дополнительных возможностей и мы не будем подробно останавливаться на них, так как в значительной степени они рассказывают сами за себя:
- Поддержка iOS 8 и поддержка iPhone 6 и 6+
- Физика частиц через Liquid fun (мы рассказывали об этом в техническом блоге здесь)
- Теперь можно использовать sprite_add() для загрузки файлов в формате *.gif и *.jpg/jpeg
- Было обновлено SDK для Facebook в соответствии с новыми правилами по линковке SDK с играми
- Редактор шрифтов теперь содержит возможность отображения шрифтов с высоким качеством (галочка “High Quality”), чтобы получить более чёткие шрифты (может вызывать небольшое снижение производительности)
- Новые функции для получения информации о вершинных буферах и для манипуляций ими
Как вы можете видеть, на всех уровнях было добавлено очень многое и это довольно крупное обновление GameMaker: Studio. Мы надеемся, что переход от версии 1.3 на 1.4 будет гладким, но если у вас возникнут проблемы, вы можете получить помощь от сообщества GameMaker, либо можете связаться с технической поддержкой YoYo Games.
Скелетная анимация спрайтов с использованием Spine
Author: Mark Alexander
Перевод: Dmi7ry
Оригинал здесь
Version: GameMaker: Studio 1.3+
Создание натуралистичных спрайтов с помощью скелетной анимации – очень мощный инструмент. Идея заключается в том, что вы создаёте базовый “скелет”, а затем двигаете “кости”, чтобы создавать позы. Затем эти позы могут быть превращены в ключевые кадры анимации, где позиции костей интерполируется между каждым кадром анимации, что создаёт гладкую и очень естественно выглядящую анимацию. На эту анимацию можно натянуть любую “шкурку” (то есть текстуру) и отображать на экране, как любой спрайт.
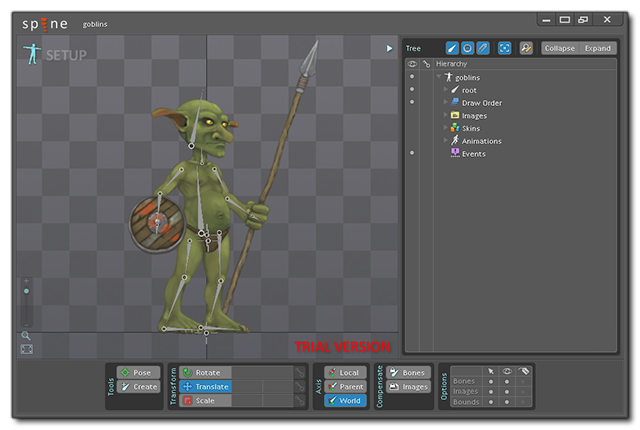
GameMaker: Studio теперь поддерживает этот тип анимации спрайтов – можно импортировать файлы, созданные с помощью программы Spine, которая является фантастическим инструментом для создания скелетной анимации (вы можете узнать больше о Spine здесь ). Обратите внимание, что Spine – это очень мощная программа с огромными возможностями и для того, чтобы объяснить, как это всё работает, одной короткой статьи совершенно не достаточно! Однако, мы дадим краткий обзор некоторых ключевых моментов, которые связаны с реализацией скелетной анимации в Gamemaker: Studio.
ПРИМЕЧАНИЕ: Spine имеет trial-версию, которая доступна для скачивания здесь: http://esotericsoftware.com/spine-downloadОбзор Spine
Spine позволяет создать «скелет», а затем менять его позу для создания анимации. Скелет состоит из “костей”, которые могут быть соединены и перемещены относительно друг друга в установленный период времени, а на окончательную анимацию может быть натянута “шкурка” (то есть текстура) для финальной анимации. Для добавления в ваш проект GameMaker: Studio, эта анимация может быть экспортирована или в виде стрипа растрового спрайта, или в виде Spine JSON файла.
Если вы просто экспортируете растровый спрайт, то можете прекратить чтение здесь, так как в действительности больше сказать особо нечего, так как методы создания и использования “нормальных” спрайтов хорошо известны. Но если вы экспортируете анимацию с помощью формата Spine JSON, это позволит вам сделать гораздо больше вещей с Spine анимацией по сравнению с простым стрипом спрайта.
Например, вы можете иметь один спрайт и создать несколько анимаций для него (например, набор анимаций из ходьбы, бега и прыжков). Можно создать несколько скинов для вашей анимации, так что один скелет может быть использован для разных персонажей (с теми же движениями, конечно), и вы также можете присоединять к своим спрайтам “вложения”, чтобы в дальнейшем менять их внешний вид. Также все эти вещи доступны для использования в GameMaker: Studio при импорте JSON спрайтов.
ПРИМЕЧАНИЕ: вы можете найти дополнительную документацию о том, как использовать Spine, здесь: http://esotericsoftware.com/spine-documentation/
Основы
Прежде чем изучать GameMaker: Studio с этой стороны, пройдёмся по некоторым ключевым принципам, используемых в Spine. Первый из них – это то, что вам нужно дать название вашим костям и некоторым другим вещам. Эти имена будут использоваться для управления анимациями при работе с ними в GameMaker: Studio, поэтому старайтесь делать их запоминающимися и последовательным.
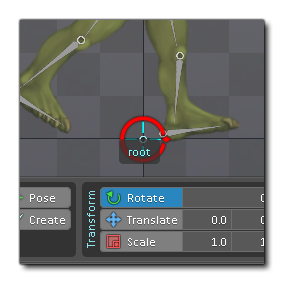
Также вам нужно обратить внимание на то, где находится центр вашей анимации (то есть её основа, корень, root). Центр анимации – это точка, относительно которой Spine анимация будет закреплена в мировом пространстве. При импорте вашего спрайта в GameMaker: Studio, она будет переведена как координаты центра спрайта (orign), которые нельзя редактировать в этом типе спрайта. Большинство ваших расчетов для движущихся частей скелета также будут зависеть от этой точки.
При создании анимации, вы устанавливаете позу, а затем создаёте ключевой кадр из неё. После этого вы перемещаетесь по таймлайну для анимации и создаёте ещё один ключевой кадр. После выполнения этого, Spine будет интерполировать данные кости между ключевыми кадрами, чтобы получить плавную анимацию, которую затем можно назвать и сохранить. Вы можете создать несколько наборов анимаций для одного спрайта, и дать каждой из них отдельное название. Затем это название может быть использовано в GameMaker: Studio для установки позы скелетной анимации вашего импортированного спрайта.
Также к вашим Spine спрайтам можно прикрепить “слоты” – это точки, где вы можете отображать отдельное изображение, который не имеет костей. Оно будет перемещаться вместе с родительской костью, что позволит вам добавить вашим анимациям несколько под-изображений, для крепления в пределах одного спрайта. Эти прикрепляемые слоты также должны быть названы в соответствии с изображениями, которые они содержат, так как эти имена будут использоваться в GameMaker: Studio для изменения изображения слота во время игры.
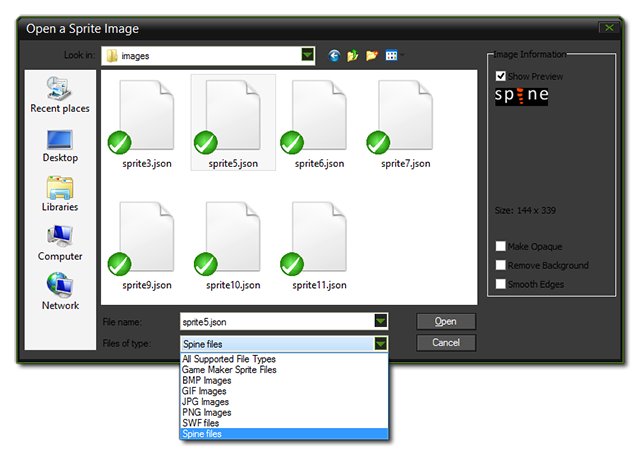
Импорт спрайта Spine
При экспорте спрайта со скелетной анимацией из Spine как JSON, вы на самом деле создадите три отдельных файла. Основной JSON, который содержит все данные костей и анимации, файл атласа, который содержит данные о том, как упакованы текстуры и файл PNG, который содержит непосредственно текстурный атлас. GameMaker: Studio требуются все три файла для создания вашего Spine спрайта, поэтому при импорте они все должны быть в той же папке.
Добавление таких спрайтов в GameMaker: Studio практически идентично добавлению обычных растровых изображений: нужно создать новый спрайт, и вызвать обычный диалог загрузки спрайта. Перед тем, как выбрать место, в которое вы сохранили ваши spine-спрайты, нужно убедиться, что тип файла в нижней части выбран *.json и далее просто выбрать спрайт, который вы хотите импортировать.
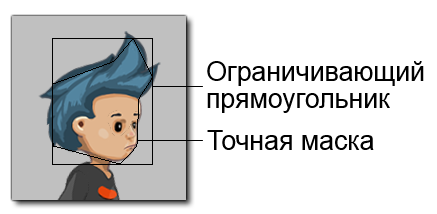
После импортирования анимации, вы можете установить свойства столкновения, но учтите, что здесь вы ограничены использованием либо просто точных столкновений, либо ограничивающим прямоугольником, и что данные по столкновениям для скелетной анимации явно берутся из предоставленных данных. GameMaker: Studio не сможет сгенерировать маску столкновений, если в импортируемом файле отсутствуют данные. То есть, если в Spine маски настроены не правильно, то столкновения просто не будут работать. Помимо этого, в отличие от растровых спрайтов, импортируемый спрайт со скелетной анимацией не может быть изменен в редакторе. Это означает, что любые изменения, которые нужно внести, должны быть сделаны в Spine, а затем нужно повторно импортировать спрайты в вашу игру.
ПРИМЕЧАНИЕ: В связи со сложностью скелетных анимаций, полученное изображение, показанное в редакторе спрайта, не предназначено для точного представления анимации, а всего лишь даёт вам простой образ, представляющий анимацию, для визуализации в редакторе комнаты.
Использование спрайтов Spine в GameMaker
После загрузки спрайта в GameMaker: Studio, вы можете использовать его так же, как и любой другой спрайт. Вы можете назначить его объекту, или установить его для экземпляра в коде, и они также будут реагировать на большинство переменных экземпляра спрайта: во время игры их можно масштабировать, вращать, смешивать с цветом и задавать прозрачность. Также их можно рисовать с помощью расширенных функций draw_sprite (за исключением draw_sprite_pos и draw_sprite_part), как и любой другой спрайт.
И всё же основной смысл в использовании Spine – это создание спрайта со скелетной анимацией с несколькими позами и скинами, что достаточно сильно отличается от обычного растрового спрайта. Для этого GameMaker: Studio имеет множество новых функций skeleton_*, а также новое событие “Animation Update” (обновление анимации) событие для поддержки такого типа спрайтов. Далее в этой статье будут рассмотрены эти функции и описано, что они делают, но вы можете найти более полное объяснение каждой из них в документации.
Анимации
skeleton_animation_get()
skeleton_animation_set(name)
Этими функциями можно получить имя (в виде строки) установленной в данный момент анимации или установить спрайт, используя имя анимации. Например, если у вас есть анимации “бег” и “ходьба”, то вы бы могли переключаться между ними с помощью этих функций, когда игрок нажимает клавишу (или что-нибудь ещё).
skeleton_animation_get_ext(track)
skeleton_animation_set_ext(name, track)
Это похоже на предыдущие функции, но немного сложнее. Spine позволяет вам задать костную анимацию для части скелета, а затем создать отдельные наборы анимации для этих частей и проигрывать их вместе. Каждая анимация присвоена треку, и при этом track0 всегда является основой, анимацией по умолчанию. Таким образом, вы можете иметь, например, фигуру с присвоенной ей анимацией “ходьба” и эта анимация влияет только на ноги. Далее вы можете иметь различные другие анимации (где перемещаются, например, только руки, или голова, или верхняя часть туловища и т.д.) и назначить одну из них на трек 1, используя эти функции. И GameMaker: Studio будет играть обе эти анимации вместе.
skeleton_animation_mix
Эта маленькая функция, возможно, одна из наиболее важных, когда дело касается окончательного внешнего вида вашего импортированного спрайта. Вы можете изменить анимацию в любое время с помощью упомянутой выше функции skeleton_animation_set(), но при этом image_index будет сброшен в 0, что может сделать “скачок” при переходе, так как одна поза меняется на другую. Для растровых спрайтов это вполне ожидаемо и может быть даже желательным, но со скелетной анимацией спрайтов это выглядит странно и багнуто. Однако это можно исправить это с помощью функции skeleton_animation_mix(), которая будет интерполировать данные наборов анимаций, чтобы они плавно перетекали друг в друга естественным образом.Например, вы можете установить смешивание вашей анимации “бег” в анимацию “прыжок”, затем установить следующее смешивание – теперь анимацию “прыжок” в анимацию “бег” – и теперь ваш спрайт будет плавно анимироваться между двумя этими наборами естественным образом.
Скины
skeleton_skin_get()
skeleton_skin_set(skinname)
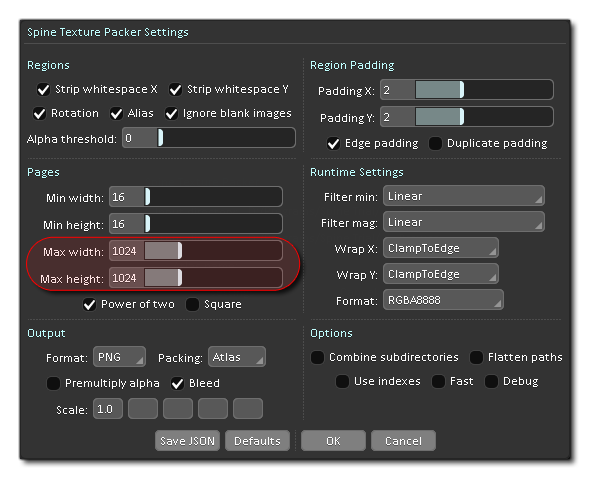
Отдельная скелетная анимация может иметь одну или несколько шкурок, и они могут переключаться с помощью вышеуказанных функций. Это означает, что вы можете иметь несколько различных персонажей в вашей игре, использующих один и тот же базовый спрайт анимации. Важно отметить, что Gamemaker: Studio поддерживает только один текстурный атлас на спрайт, и поэтому, когда вы создали свой Spine спрайт, вы должны учитывать целевую платформу, чтобы использовать подходящий размер текстуры. Например, если вы ориентируетесь на мобильные устройства, вы можете установить размер текстурного атласа Spine как 1024×1024.
Прикрепления
skeleton_attachment_get()
skeleton_attachment_set(slotname, imagename)
skeleton_attachment_create(imagename, sprite, ind, xo, yo, xs, ys, rot);
Как упоминалось ранее, вы можете “прикрепить” (зафиксировать) изображения к скелетной анимации спрайта, и они будут вести себя так, как будто являются частью структуры костей в этой анимации. Для этого используются данные функции – просто задав имя слота и имя вложения для него (в соответствии с тем, как это задано в Spine). Также у вас есть возможность использовать один из спрайтов, используемый в вашей игре – либо как часть основных ресурсов, либо как подключаемый файл, что даёт этим спрайтам еще более гибкие возможности для игр.
Отображение
skeleton_collision_draw_set(flag)
draw_skeleton_collision(sprite, animname, image_index, x, y, xscale, yscale, rot, colour)
draw_skeleton(sprite, animname, skinname, image_index, x, y, xscale, yscale, rot, colour, alpha)
Обычно для рисования спрайта со скелетной анимацией используется функция draw_sprite, но бывают случаи, когда вы можете захотеть рисовать какие-то дополнительные вещи, либо только один кадр анимации (например, для экрана паузы, специального эффекта и т.д). Почему были добавлены эти функции. Первая из них просто задаёт, нужно ли отображать данные столкновения или нет. Если флаг установлен в true, то вы увидите ограничивающий прямоугольник и точную маску, нарисованную на спрайт, на экране (эти данные задаются при создании спрайта в Spine). Вторая функция при этом позволяет вам рисовать данные столкновения для отдельного кадра любой анимации.
Заключение
Исходя из написанного выше, вы можете понять, что скелетная анимация – это невероятно мощный инструмент. Это позволяет получить естественные анимации с минимальными усилиями, и (спасибо функции смешивания) эти анимации плавно перетекают друг в друга, чтобы пользователи получали только положительный опыт в ваших играх. Функции скинов и фиксации, доступные в GameMaker: Studio также означают, что вы можете упростить создание нескольких спрайтов из одного источника, и также позволяют игроку настроить их прямо во время выполнения игры. Очевидно, что это система не применима ко всем играм, но если вы проверите веб-сайт Spine и демо, вы увидите, что это на удивление универсально и определённо стоит времени и усилий, необходимые на создание спрайта и его импорта в GameMaker: Studio.
В GameMaker: Studio был добавлен модуль физики LiquidFun. Подробности об его использовании можно прочитать в блоге.
В базе знаний GameMaker: Studio опубликована инструкция о том, как подключить Kongregate API в своей HTML5 игре.
Совсем скоро в GameMaker: Studio появится возможность заниматься профилированием написанного кода. Разработчики опубликовали пост об этом в соответствующем блоге. Теперь есть возможность выявить слабые места в производительности своей игры и более целенаправленно заниматься оптимизацией.

Полезные скрипты для GMS
Мелкие скрипты, написанные для себя и используемые в проектах.
Заполнение разрядов перед числом нулями
Пример:
zero(123, 5) -> 00123
/// zero(value, bits)
var t = string(floor(argument0)); // убрать округление, если необходимы дроби
repeat (argument1 - string_length(t))
{
t = "0" + t;
}
return t
Вывод числа с интерактивным отображением дробной части
Если число меньше 10, то отображается один символ после запятой. Если же число больше или равно 10, то отображается только целая часть.
При отображении дробной части, она округляется корректно, а при отображении целого числа, дробная часть просто отбрасывается, без округления.
5.73 -> “5.7”
5.76 -> “5.8”
10.73 -> “10”
/// rounding_string(val)
if argument0<10
{
if frac(argument0) == 0
{
return string_format(argument0, 1, 0);
}
else
{
return string_format(argument0, 1, 1);
}
}
else
{
return string(floor(argument0));
}
Перевод строки в массив.
Тут всё очень просто.
a = string_to_array(“12,10,15,18,19,20,50,51,40,38,32,16,19,3,17,0,11,1,6,31,2”) // и так далее
a[0] -> 12
a[1] -> 10
и так далее…
/// string_to_array(string)
var i, val;
var len = string_length(argument0);
var data = argument0;
var result = 0;
for (i=1; i<100; i++)
{
val = get_part(data, i, ",");
if val="" break;
result[i-1] = real(val);
}
return result;
Получение элемента строки.
В предыдущем скрипте используется скрипт get_part, который позволяет взять определённый элемент из строки.
Задаётся строка, номер элемента и разделитель.
Например:
get_part(“Новичок|Бывалый|Мастер|Гуру”, 2, “|”) -> “Бывалый”
При ошибке возвращает пустую строку.
/// get_part(string, section, separator)
var s1, s2, res, _string, _section, _separator;
_string = argument0
_section = max(argument1, 1)
_separator = argument2
_string = _separator+_string+_separator
s1 = find_char(_string, _section, _separator)
s2 = find_char(_string, _section+1, _separator)
if s1<0 or s2<0
{
return ""
}
res = string_copy(_string, s1+1, s2-s1-1)
return res
Поиск символа в строке
Используется предыдущим скриптом.
Задаём строку, номер символа, и сам символ.
Например, в строке нужно найти положение второго символа “a”:
find_char(“abcabcabc”, 2, “a”) -> 4
Возвращает -1 при отсутствии символа.
/// find_char(string,no,symbol)
var sz, n, i;
sz = string_length(argument0) + 1
n=0
for(i=1; i<sz; i++)
{
if string_char_at(argument0, i)=argument2
{
n++
if n=argument1 return i
}
}
return -1
Сортировка массива
Передаём в скрипт одномерный массив, на выходе получаем его же, но в сортированном виде.
/// array_sort(array)
var lst = ds_list_create()
for (i=0; i<array_length_1d(argument0); i++)
{
ds_list_add(lst, argument0[i])
}
ds_list_sort(lst, true)
var res;
for (i=0; i<ds_list_size(lst); i++)
{
res[i] = ds_list_find_value(lst, i)
}
ds_list_destroy(lst)
return res